「WordPressで作ったサイトが重い」と感じることはありませんか?
サイトの表示速度はユーザーの離脱率に大きく影響し、たった3秒でも40%のユーザーが離脱するといわれています。
当然、検索エンジンの評価も落ちてしまうため、積極的に改善していきたい部分です。
そこで今回は、WordPressが重くなる原因とその対策、改善方法について詳しく解説します。
WordPressのサイトが重くなる原因
WordPressで作ったサイトが重くなる主な原因は、以下の通りです。
- 画像ファイルの容量が大きい
- プラグインの使い過ぎ
- サーバーの性能が低い
1つずつ解説します。
画像ファイルの容量が大きい
画像ファイルの容量が大きいと、それだけ読み込み時間が長くなります。
とくに、トップページやファーストビュー、記事一覧などに高解像度の画像が使われていると、ページ全体の表示速度の低下を招きやすくなります。
もちろん、粗い画像よりは高品質な画像の方がよいのですが、高解像度のものほど容量が大きくなりやすいため注意しましょう。
プラグインの使い過ぎ
プラグインはWordPressの機能を拡張する便利なツールですが、使い過ぎるとサーバーへの負荷が大きくなります。
複数のプラグインが同じ機能を担当している場合は、競合によって処理が複雑化し、読み込み時間が延びることもあります。
サーバーの性能が低い
サーバーの性能が低いと、サイトへのアクセスが集中した際に処理が遅くなり、表示速度が低下することがあります。
とくに共有サーバーを利用している場合は、他サイトの影響でリソースが圧迫されるため、パフォーマンスが安定しないことが多いです。
テーマやコードの最適化不足
デザイン性が高いWordPressテーマのなかには、アニメーションやスクリプトが多く含まれているものがあります。
これらが最適化されていないと、不要なコードが読み込まれ、ページ全体が重くなります。
「Cocoon」や「SWELL」のように軽量かつSEO対策が施されたテーマを選ぶことで、表示速度を半分に短縮できます。
キャッシュ・データベースの整理不足
WordPressでは、記事の投稿や更新を繰り返すたびに
- 過去の投稿履歴(リビジョン)
- 自動保存データ
- スパムコメント
などのデータが蓄積されます。
これらの不要なデータが増えると、サーバーへのリクエスト処理が遅れ、全体の速度低下を引き起こす原因になります。
とくに、長期間運営しているサイトや記事数の多いブログなどでは、データベースが肥大化しやすいため注意が必要です。
WordPressの表示速度の確認方法
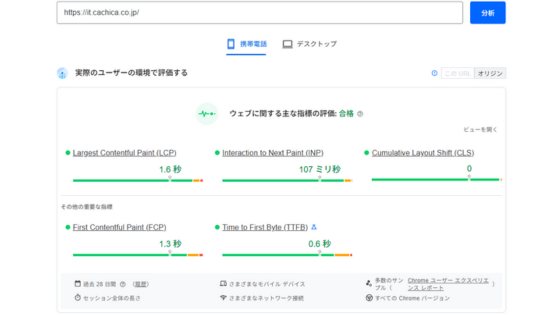
WordPressで作ったサイトの表示速度は、Googleの無料ツール「PageSpeed Insights(ページスピードインサイト)」で確認できます。
PC・スマホ両方の解析結果と改善案を確認できるので、ぜひ使ってみてください。
PageSpeed Insightsの使い方
- https://pagespeed.web.dev/にアクセスし、調べたいサイトのURLを入力
- 「分析」をクリック
- 結果を確認(以下のような結果が表示されます)


重いWordPressサイトを軽くする方法

ここからは、重いWordPressサイトを軽くする方法を具体的に解説します。
どれも即効性のある改善方法なので、ぜひ取り入れてみてください。
画像を圧縮・WebPにする
1つめの方法は、「画像の圧縮」と「WebPへの変換」です。
画像圧縮ツールを使えば、画質を維持しながらファイルサイズを小さくすることができます。
WordPressの場合は、「EWWW Image Optimizer」というプラグインがおすすめです。

このプラグインでは、JPEGやPNGなどの一般的な画像フォーマットの圧縮はもちろん、次世代フォーマットであるWebPに変換することも可能です。
WebPにすることで、JPEGなら約25〜35%、PNなら約26%ファイルサイズを圧縮できます。
コードを圧縮する
コードを圧縮してファイルサイズを小さくすることで、ページの読み込み速度を速め、全体のパフォーマンスを向上させることが可能です。
これも、専用のツールやプラグインを利用することで簡単に実行できます。
ただし、元々ある程度コードが整理されている場合は、改善してもそこまで効果を感じられないことが多いです。
- さまざまな業者が介入して構造が複雑になっているサイト
- 初心者が行き当たりばったりで構築したサイト
などの場合には、効果を感じやすいでしょう。
キャッシュプラグインを活用する
キャッシュは、読み込んだデータを一時的に保存し、再表示時の処理を省略する仕組みです。
これにより、サーバーから直接データを取得する必要がなくなり、サーバーの負荷を軽減することができます。
その結果、WordPressサイトの表示速度が大幅に向上します。
ただし、設定が上手くできていないとキャッシュが蓄積され続けて逆に重くなったり、「サイトを更新したのに反映されない」などの問題が起こるため、注意が必要です。
外部スクリプトや広告タグを最適化する
続いての方法は、外部スクリプトや広告タグの最適化です。
- アクセス解析ツール
- 広告タグ
- SNSの埋め込み
などの外部スクリプトは読み込みが遅く、WordPressサイトの表示速度を大きく低下させる要因になります。
特に、複数の広告タグやアクセス解析コードを個別に設置している場合、それぞれの通信リクエストが発生し、ブラウザの処理が重くなりやすいです。
そのため、使っていない計測タグや成果の出ていない広告タグは削除しましょう。
そのうえで「Googleタグマネージャー」を導入すると、メンテナンスが容易になります。
プラグインを整理する
プラグインの整理も、重いWordpressサイトの改善に効果的です。
プラグインは非アクティブ状態でも負荷の原因になるため、使っていないものは完全に削除しましょう。
また、インストールしているプラグインのバージョンを常に最新に保つことも大切です。更新が滞ると、速度低下だけでなく、セキュリティの脆弱性を招く恐れもあります。
データベースを最適化する
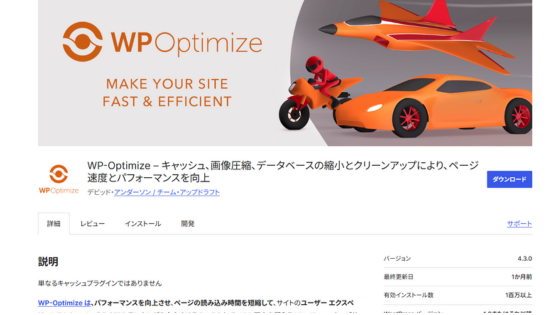
「WP-Optimize」などの専用プラグインを使ったデータベースの最適化も有効です。

引用元:WP-Optimize
このプラグインでは、「不要な投稿リビジョン」や「スパムコメント」などのWordPressが重くなる要因を、数回のクリックでまとめて削除できます。
こうしたクリーンアップを行うことで、データベースを軽量化し、読み込み速度を向上させることが可能です。
CDN(コンテンツ配信ネットワーク)を活用する
CDN(コンテンツ配信ネットワーク)の活用も、重いWordpressサイトを改善する方法の1つです。
世界中に分散されたサーバー網を使い、ユーザーの位置にもっとも近いサーバーから画像・CSS・JavaScriptなどの静的ファイルを配信する仕組み。
JavaScriptライブラリやCSSファイルなどは、通常、ローカルファイルとしてサイトを設置しているサーバーから直接読み込まれます。
そのため、アクセス集中時や地理的に距離がある場合には、表示に時間がかかってしまうことが多いです。
CDNを導入するとユーザーの近くのサーバーからデータが提供されるため、サイトの読み込み速度が向上し、ユーザー体験が改善します。
海外からのアクセスが多いサイトや、画像や動画を多用しているサイトほど、大きな効果が見込めるでしょう。
サーバー選びのポイント
サーバーの性能は、サイトの速度に大きく影響します。
高性能であるほど処理能力が高く、多くのアクセスに対応できます。
そのため、WordPressサイトの表示速度を向上させるには、高性能なサーバーを選ぶことが重要です。
なかでも、エックスサーバーやConoHa WINGは安定していて費用が安く、管理画面の操作もわかりやすいのでおすすめです。
まとめ
ポイントまとめ
・重い画像やプラグインの使い過ぎは表示速度の低下を招く
・画像の圧縮やプラグインの整理などを行うことでサイトを軽量化できる
・高性能なサーバーに移行するのもおすすめ
サイトの表示速度を速くするためには、サーバーにかかる無駄な負担を減らすことが大切です。
重い画像や動画をそのまま使うのではなく、必要なサイズに圧縮することで、サーバーが処理するデータ量を減らせます。
また、外部のスクリプトやデザイン用のファイルなども、必要なもの以外は削除することで、サイトの表示時速度が向上します。
今回解説した内容を取り入れ、重いWordPressサイトを改善していきましょう。
















Googleが開発した画像フォーマットで、透過処理・アニメーションにも対応。
画質を維持したままJPEG、PNG、GIFなどの画像ファイルを軽量化できます。