ホームページのリニューアルは、ビジネスやブランドの印象を刷新し、ユーザー体験を向上させる絶好のチャンス。
しかし、明確な方向性や計画がなければ、時間やコストの浪費に繋がることも…。
「ホームページリニューアルをしたいけど、仕様書の作り方が分からない」
「仕様書に必要なものって?」
そんな風にお悩みの方もいらっしゃるのではないでしょうか?
この記事では、ホームページリニューアル仕様書を作成する際に必要なものと、失敗しないための5つのポイントを詳しく解説します。
この記事を参考にして、ぜひホームページリニューアルの仕様書を作成してみてください!
目次
ホームページリニューアル仕様書とは
ホームページリニューアルの仕様書は、リニューアルプロジェクトの設計図や指針となる重要な書類です。
「〇〇機能をつけて欲しい!」「デザインはこんな感じで…」と言った具合で、具体的には、以下の内容を整理し、プロジェクト関係者全員が共通の理解を持てるようにまとめたものです。
・リニューアルの目的
・ターゲットユーザーの設定
・サイト構成・機能
・デザイン要件
・制作・運用スケジュール
・予算・リソース
また、仕様定義書、要件定義書などとも呼ばれています。
仕様書があることで、リニューアルプロジェクトがブレることなく進行しやすくなり、制作会社やデザイナーともスムーズなコミュニケーションが可能です。
ホームページリニューアル仕様書の作り方
では、実際にどのように仕様書をつくればいいのでしょうか?
ホームページリニューアル仕様書を作成するには、以下のステップを踏んで内容を整理することが大事です。
1.リニューアルの目的を明確化する
2.現状の課題を整理する
3.ターゲットユーザーを設定する
4.ページ構成とサイトマップを作成する
5.必要な機能を洗い出す
6.デザイン要件をまとめる
7.スケジュールとマイルストーンを設定する
8.予算とリソースを明確化する
9.運用計画も記載する
それぞれ詳しく解説していきます。
1.リニューアルの目的を明確化する
ホームページリニューアルの最初のステップは、なぜリニューアルが必要なのかを明確にすることです。
この目的を明確にすることで、プロジェクト全体の方向性が定まり、具体的な計画を立てやすくなります。
リニューアルの目的は、単に「見た目を変える」だけではなく、ビジネス目標の達成やユーザー体験の向上といった実用的な効果を目指すものです。
目的を曖昧にしたまま進めると、関係者間で認識のズレが生じたり、作業が無駄になったりする可能性があるので注意しましょう。
現状の課題を整理する
リニューアルを成功させるためには、まず現在のホームページが抱える課題や改善点を明確にすることが重要です。
現状を客観的に分析し、具体的な問題点をリストアップすることで、リニューアルの方向性を的確に定められます。
以下、課題の具体例と内容を挙げてみました。
| 課題の具体例 | 内容 |
|---|---|
| ページの読み込み速度が遅い | ・画像や動画のファイルサイズが大きすぎる。 ・サーバーの応答速度が遅い。 ・不要なプラグインやスクリプトが原因でページの表示が遅延。 ・ユーザーがページを離れる原因となり、SEOにも悪影響を及ぼす。 |
| モバイル対応が不十分 | ・スマートフォンやタブレットでの表示が崩れている。 ・モバイル用のUI(操作性やデザイン)が考慮されていない。 ・モバイルユーザーの利便性が低下し、訪問者の半数以上を占める可能性があるモバイルユーザーを取り逃がす。 |
| デザインが古く見える | ・フォントや配色が時代遅れ。 ・画像やレイアウトが競合他社と比べて魅力に欠ける。 ・ブランドの信頼性や先進性を損なう可能性がある。 |
課題整理のポイント
- データを活用する:
アクセス解析ツールやヒートマップを用いて、ユーザー行動を分析する。 - ユーザーからのフィードバックを収集する:
実際の訪問者や顧客の声を聞き、リアルな課題を把握する。 - 競合他社を比較する:
他社サイトと比較して、優れている点や劣っている点をリスト化する。
これらの課題を洗い出すことで、リニューアルの優先順位を明確にし、効率的かつ効果的な改善計画を立てることが可能になります。
3. ターゲットユーザーを設定する
性別、年齢層、職業、ユーザーが求める情報や利用シーンなどを具体的に定義しましょう。
以下に具体的な例を挙げてみました。
| ユーザー層 | 具体的な例 |
|---|---|
| 性別、年齢層 | 20~40代の男女 |
| 職業 | 会社員や自営業者で、特に、最新の情報や商品サービスを求めるユーザーを対象。 |
| 利用シーン | 日常的にスマートフォンで情報収集を行い、効率的で分かりやすいコンテンツを期待している。 |
4. ページ構成とサイトマップを作成する
ホームページリニューアルでは、サイト全体の構成を明確にし、視覚的にわかりやすいサイトマップを作成することが重要です。
それぞれのページにどのような内容や機能が必要か、以下に具体的な例を挙げてみました。
| サイトマップの例 | 各ページの構成 |
|---|---|
| トップページ | ・概要:サイト全体の魅力を伝えるキャッチコピーや簡単な紹介文 ・メインビジュアル:魅力的な画像や動画、現在の注目情報(セール、キャンペーンなど) ・最新情報:ニュースやお知らせ、ブログ更新情報 など |
| 商品ページ | ・商品一覧ページ:カテゴリごとに分かれた商品リスト、絞り込み検索機能 ・商品詳細ページ:商品名、価格、説明文、素材やサイズ情報、レビューや評価 など |
| サービスページ | ・提供するサービスの詳細説明 ・料金プラン、導入事例 ・問い合わせボタンや資料請求フォーム |
| 会社概要ページ | ・会社情報:設立年、所在地、代表者名など ・アクセスマップ:Google Mapsの埋め込みや詳細な行き方案内 |
サイトマップ作成のポイント
- 視覚的なサイトマップを作成:
ページ間の関係性や構造を視覚化するために、ツリー形式やフローチャートを活用。
(例)トップページから各カテゴリページ、さらにその下層の個別ページへの階層構造を図解。 - ユーザー動線を考慮:
ユーザーがどのページにアクセスしても目的の情報にたどり着きやすい構造にする。 - 機能要件を明記:
各ページで必要な機能(検索、絞り込み、ボタン配置など)を具体的に記載。
これらを踏まえれば、制作段階での抜け漏れを防ぎ、ユーザー視点でも使いやすいサイトを構築できます。
5. 必要な機能を洗い出す
ホームページリニューアルにおいて、ユーザー体験を向上させるために必要な機能を明確にリストアップすることが重要です。
一般的に求められる主な機能の例を、以下に挙げてみました。
- 問い合わせフォーム
- ECサイトの購入機能
- SNS連携ボタン
- 検索機能
- レスポンシブデザイン対応
- レビュー・評価機能
- 会員登録・ログイン機能
- ブログ・記事投稿機能
- マルチ言語対応
- セキュリティ機能
これらの機能を実装することで、ユーザーにとって便利で使いやすいサイトを実現し、運営者にとっても成果を最大化するプラットフォームが構築できます。
6. デザイン要件をまとめる
リニューアル後のホームページが統一感のある魅力的なデザインを実現するためには、具体的なガイドラインを設定することが必要です。
ブランドの世界観を反映し、ユーザーに一貫した印象を与えるために、以下のポイントを明確に定めましょう。
デザインは、ホームページリニューアルをスムーズに進める上で、クライアントが最も興味を持つポイントであるケースが多いです。
デザインの方性にずれがあると、プロジェクトが止まってしまい、お互いの信頼度が下がってしまうケースもあります。
デザインの方向性をすり合わせる上で、例えば、クライアントから「かっこいい」ホームページにしたいという要望があった場合、「かっこいい」にも様々な方向性があるため、3~5個の「かっこいい」参考サイトをクライアントに提示し、方向性をすり合わせを行うことをおすすめします。
- ブランドカラーとフォント
- 写真やイラストの使用方針
- モバイルファースト対応
- UI/UXデザイン
- リンクやボタンのデザイン
- アニメーションとインタラクション
- アクセシビリティの確保
7. スケジュールを設定する
綿密なスケジュールを設定することもホームページリニューアルには欠かせません。
以下の点を踏まえながら、プロジェクトの全体スケジュールを決定しましょう。
- キックオフミーティング
- デザイン案提出
- プレビュー公開と修正期間
- リリース日
予期せぬトラブルでスケジュールが遅れることのないように、余裕をもった日程を確保しておくことが大事です。
8. 予算とリソースを明確化する
プロジェクト全体の予算を明確にし、各工程(デザイン、開発、テスト、運用)ごとのコストを見積もります。
必要なリソースとして、デザイナー、エンジニア、ライターなどの人員配置を計画。
また、使用するツールやソフトウェア(CMS、解析ツールなど)を選定し、そのライセンス費用も考慮するようにしましょう。
外部委託が必要な場合は、その費用や納期も含めて調整してください。
9. 運用計画も記載する
リリース後の保守運用に関しては、更新頻度や運用担当者を明確にし、サイトの安定運営を支える体制を整えます。
更新作業は定期的に行い、コンテンツの追加や修正を行う責任者を指定しましょう。
また、セキュリティ対策として、定期的なバックアップや脆弱性のチェック、SSL証明書の更新を実施。
さらに、問題発生時の対応フローや緊急対応担当者も決定しておきます。
ホームページリニューアル仕様書作成の際に必要なもの
ホームページリニューアル仕様書作成の際に必要なものは、主に以下の4つです。
・プロジェクトの概要
・スケジュール表(納期)
・サイトマップ
・ワイヤーフレーム
それぞれ詳しく解説していきます。
プロジェクトの概要
プロジェクトの概要は必ず明確に記載しましょう。
なぜホームページをリニューアルするのか、リニューアル後に期待する効果、どのようなホームページにしたいのかなどを具体的に言語化することが重要です。
主な項目としては、以下が挙げられます。
- リニューアル対象のサイトのURL(新規制作の場合は不要)
- ホームページ制作の目的
- KPI(ホームページのPV数・お問い合わせ数など、具体的な目標指標)
- ホームページ制作の背景や事業上の課題
- 現状のホームページの問題点
特に「ホームページ制作の目的」「KPI」「現状のホームページの課題」の項目は非常に重要です。
これらをできるだけ具体的に、詳細に記載することを意識しましょう。
スケジュール表(納期)
仕様書には、想定されるスケジュールも必ず記載する必要があります。
最も重要なのは「納期(ホームページ公開日)」ですが、曖昧な表現は避けるようにしましょう。
たとえば、「なるべく早く」「急ぎで制作したい」などの表現ではなく、具体的な日付を記載することが重要。
「2024年◯月◯日」のように、できるだけ明確な日付で記入することがポイントです。
可能であれば、納期だけでなく、段階的にスケジュールを設定しておくといいでしょう。
例として、以下のような流れを挙げてみました。
制作会社からの提案:2024年12月23日まで
発注先の決定:2024年12月28日まで
キックオフミーティング:2024年12月30日まで
デザイン案の決定:2025年1月10日まで
サイト開発:2025年1月31日まで
テスト(検証)期間:2025年2月14日まで
サイト公開日:2025年2月28日
なお、スケジュール案は制作会社側に提案してもらうことも可能です。
その場合は、仕様書の「プロジェクトの概要」セクションに「スケジュール案の提案を希望」と記載しておくと良いでしょう。
サイトマップ

サイトマップとは、ウェブサイトのページ構成や情報の流れを視覚的に示した図やリストのことです。
ユーザーや検索エンジンがウェブサイトを効果的にナビゲートできるように、サイト内の各ページをどのように配置するかを示すものです。
サイトマップは、プロジェクトによっては制作会社が作成してくれることもあり、必ずしも事前に準備する必要はありません。
ただし、サイトマップが作成されていると、制作会社が作業を進めやすく、ホームページ全体の構成を整理する際にも非常に役立ちます。
もし時間に余裕があれば、作成しておくことをおすすめします。
ワイヤーフレーム
ワイヤーフレームとは、ホームページのレイアウトやコンテンツの配置を視覚的に示す設計図のようなものです。
ページ内のどこにテキストや画像、ボタンなどを配置するかを簡単に描いたもので、デザインや開発に入る前に用意しておくことが重要。
一般的には、制作会社がこのワイヤーフレームを作成し、クライアントと確認しながら進めることが多いです。
しかし、依頼者側があらかじめワイヤーフレームを用意しておくと、制作会社の作業負担が減り、その分、制作料金が安くなる可能性があります。
また、自社のイメージや要望を明確に伝える手段としても非常に効果的です。
特に、全体のコンテンツ構成やページの優先順位を具体化する際に役立つため、可能であれば準備しておくとプロジェクトがスムーズに進行するでしょう。
ホームページリニューアルを失敗しないためのポイント
ホームページリニューアルを失敗しないためのポイントは、主に以下のようなものになります。
・関連部門の意見を取り入れる
・できるだけ具体的に記載する
・制作会社への依頼内容を明確にする
・競合サイトの分析結果を盛り込む
それぞれ詳しく解説していきます。
関連部門の意見を取り入れる
社内の関係部門や担当者からの意見を収集し、仕様書に反映させることで、全体の方向性が統一され、より使いやすいホームページの設計が可能になります。
たとえば、営業部門の意見を例に挙げると、
「商品やサービスの問い合わせフォームの配置や、顧客が購入までスムーズに進める導線を重視したい。具体的には、見積もり依頼フォームを目立つ位置に配置したい」など。
できるだけ具体的に記載する
抽象的な表現ではなく、数値や具体的な要望を盛り込むことで、制作会社との認識のズレを防ぎ、スムーズな進行が期待できます。
たとえば、「お問い合わせ数を増やしたい」ではなく、「月間お問い合わせ数を現在の50件から100件に増やす」といった目標を明記します。
こうすることで、制作会社との認識のズレを防ぎ、プロジェクトが円滑に進行します。
制作会社への依頼内容を明確にする
制作会社への依頼内容を明確にすることは、プロジェクトの効率を高めるために重要です。
たとえば、テキストや画像素材は自社で準備し、デザインやコーディングは制作会社に依頼する、といった役割分担を事前に決めておくといいでしょう。
また、依頼範囲を具体的に記載することで、後からの追加作業や認識のズレを防ぐことができます。
「商品ページのデザインと制作」「フォームの設置と動作確認」といった詳細な内容を盛り込むと、よりスムーズに進行します。
競合サイトの分析結果を盛り込む
競合サイトの分析結果を盛り込むことで、自社サイトの方向性を明確にできます。
たとえば、競合他社のホームページで目を引くデザインや便利な機能をリスト化し、それを参考にした改善案を検討。
また、改善が必要な点も確認し、自社サイトではそれをカバーする形で差別化を図ります。
「競合A社の直感的なナビゲーション」「B社の詳細なFAQページ」といった具体例を挙げると、より実践的な仕様書が作成できます。
カチカのホームページリニューアルはどんなことをするの?
カチカのホームページリニューアルサービスは、クライアントのビジネスモデルの理解からスタートします。
カチカと他社のホームページリニューアルに対する考え方をそれぞれ比較してみました。
| ホームページリニューアルに対する考え方 | 株式会社カチカ | 他社 |
|---|---|---|
| 課題解決に必要な検証 |  本当に、ホームページリニューアルが課題解決に一番必要なことなのかを検証する。 |  ホームページリニューアルの相談が入ったら、ホームページリニューアルの提案をする。 |
| ホームページリニューアル以外に、より費用対効果が高い手法がある場合 |  お客様のメリットを考えて、ホームページリニューアルを提案しないこともある。 |  全体の費用対効果を検証せずに、ホームページリニューアルの中での費用対効果を検証する。 |
| 予算や、お客様の優先度に合わせた施策 |  Webからの売上・利益を高めることにこだわった提案を行う。 |  ビジネスモデルのことまで考えた提案は行わない。 |
ホームページリニューアルの場合は、すでに、ホームページがある状態です。
お客様が課題に感じていることや、リニューアルして達成したいゴールがあるはずなので、まず、課題のヒアリングとリニューアルのゴールを明確にします。
たとえば、人材紹介の会社が、「Webからの転職候補者の無料登録数をアップさせたい」ということであれば、下記などのホームページ以外のことも把握した上で、本当にホームページリニューアルが最も効果的な施策なのかを含め提案します。
・ホームページのアクセス解析、ユーザーの動きの分析
・ランディングページのアクセス解析、ユーザーの動きの分析
・実施しているWebマーケティング施策と数値
・理想のCPA、ROASと、現状の乖離状況
・無料登録数からのエージェント面談実施率、エージェント面談実施率からの書類選考通過率、
書類選考通過率からの内定率などの数値データ
・競合分析(ビジネスモデル、SEOの状況など)
カチカのホームページリニューアルの流れ
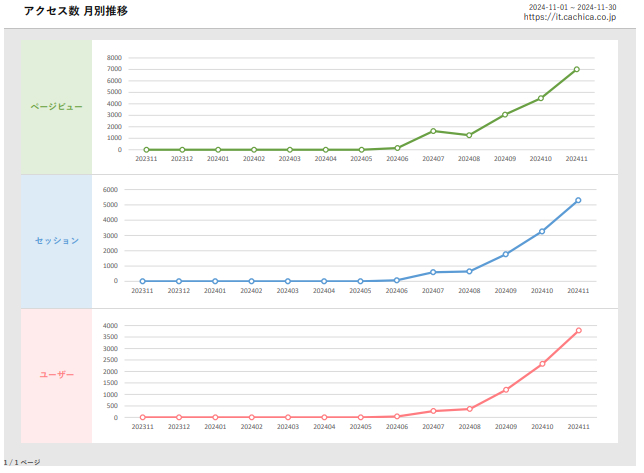
①アクセス解析
(PV数、離脱率、ランディングページ別のCVRなど)

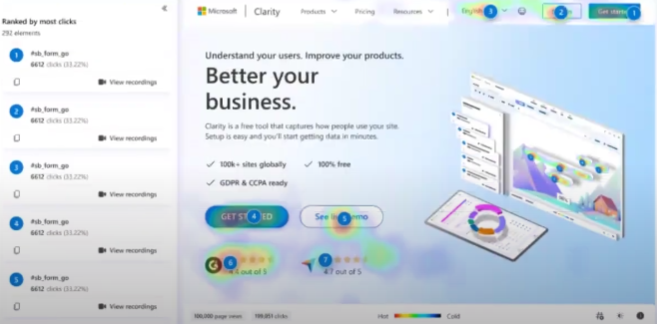
②ユーザーの動きの分析
(ヒートマップ、スクロール率など)

③データ分析
(競合分析、SEO対策、マーケティング施策など)

↓
⑤ホームページリニューアルの目的の決定
⑥目的を達成するためのリニューアルプラン決定
⑦プロジェクトスタート
⑧リニューアル完了
⑨マーケティング施策実施
⑩目的の達成度合いの確認
カチカのホームページリニューアルの価格は?
ご提案内容によって値段は変わりますが、大体以下のような価格になります。
| ホームページリニューアルの内容 | 価格 |
|---|---|
| 小規模なホームページリニューアル 3-7ページ程度 | 30万円~50万円程度 |
| 中規模なホームページリニューアル 10ページ程度 | 50万円~100万円程度 |
| 大規模なホームページリニューアル 15ページ~100ページ程度 | 100~300万円程度 |
| ランディングページ制作 | 30万円程度 |
| Web・SNS広告運用代行 | ランディングページ制作0円、運用代行費は広告費の25% |
まずは気軽に見積もり相談してください!
カチカのホームページリニューアルはドメインを引き継げるの?
基本的には、ドメインを引き継ぐことが可能です。
しかし、ケースによっては引き継げない場合もあるので注意してください。
【ドメインを引き継ぐことが難しいケース】
・ドメインの管理画面にログインができない状態
・現ホームページ管理会社との契約が、ドメインを引き継げない契約になっている
・ドメインの更新をし忘れて、失効してしまっている
まとめ
ポイントまとめ
・ホームページリニューアル仕様書とは、リニューアルプロジェクトの設計図や指針となる重要な書類。
・仕様書を作成する際は、まずリニューアルの目的を明確化することが重要
・プロジェクトの概要、スケジュール表など、必要なものは必ず準備しておく
・関連部門の意見を取り入れたり、具体的に明記することでホームページリニューアルの失敗を防ぐことが可能
ホームページリニューアルをする際には、具体的な目的や設計が書かれた仕様書が必要になります。
また、余裕をもったスケジュールを確保し、関連部門、制作会社と連携をしておくことが大事です。
この記事を参考に、ぜひ失敗しないための仕様書を作ってみてください。
【関連記事】
















ホームページリニューアルの目的を明確にする方法とは?メリットとデメリットも解説