ホームページのリニューアルを検討する際、最も気になるのがその費用です。
「ホームページリニューアルに必要な費用はどのくらいかかるの?」
「サイト運用や管理費はいくら?」
「内訳の詳細を知りたい」
…とお悩みではありませんか?
リニューアルの内容や規模によって費用は大きく異なりますが、相場を把握しておくことで、予算を計画的に立てることができます。
この記事では、ホームページリニューアルの費用の相場を、種類ごとに詳しく解説します。
目次
サイト別:ホームページリニューアルの費用
以下は、サイトの種類ごとにかかるホームページリニューアルの費用の目安です。
・コーポレートサイト:40万円~200万円
・ECサイト:10万円~1000万円
・採用サイト:10万円〜200万円
・サービスサイト:40万円~200万円
それぞれ詳しく解説していきます。
コーポレートサイトのリニューアル費用
コーポレートサイトのリニューアル費用は、一般的に40万円〜200万円程度が相場です。
小規模な内容の更新やデザイン変更の場合、10万円〜50万円で済むこともありますが、デザインの大幅な変更や新しいシステムの導入が必要な場合は、費用が50万円以上となることが一般的です。
特に、機能追加やCMSの変更、レスポンシブデザインへの対応など、より大規模なリニューアルが求められる場合には、予算が高くなる傾向があります。
ECサイトのリニューアル費用
ECサイトのリニューアル費用は、その内容によって大きく異なり、10万円から数千万円まで幅があります。
デザインの変更に加えて、商品カートや受注・在庫管理、配送システムの調整が求められるため、費用は多様です。
例えば、BASE(ベイス)やSTORES(ストアーズ)などのサービスを活用することで、
初期費用10万円程度に抑えてECサイトやネットショップを構築することも可能です。
また、Shopifyなどのサービスを導入することで、おしゃれなでオリジナリティ溢れるECサイトを構築することも可能です。
こうしたサービスを上手に活用することで、売上がどれくらい立つか分からない商品をテスト的に販売。
そして、売上が見込めるようになってきたら、機能を拡張したり、予算をかけて構築したりする方法もおすすめです。
また、オープンソース型のECシステムを導入する場合、数百万円の費用が相場となります。
オープンソース型では、
・EC CUBE
・Wordpress
などのソースコードが公開されています。
無料でサイト構築できるシステムですが、デザインやカスタマイズには専門的な作業が必要です。
もし、完全にオリジナルのシステムを一から開発する場合、大規模なECサイトでは数千万円かかることもあります。
採用サイトのリニューアル費用
シンプルな会社概要と求人情報のみを掲載する場合、リニューアル費用は約10万円-30万円程度が相場です。
より充実した採用サイトの場合、撮影や採用コンセプトづくりなどを行うため、ページ数が増え、40万円から200万円以上の費用がかかることもあります。
費用は、例えば以下のような追加機能やクオリティにより変動します。
- プロのカメラマンによる撮影
- 会社の社員の1日に密着したコンテンツ制作
- 動画やアニメーションなど動きのあるコンテンツ
- エントリーシート送信機能
- Web上での事前能力テスト実施
サービスサイト
サービスサイトとは、Webサービスや商品などを紹介するために作るホームページです。
コーポレートとは別に制作する会社が増えています。
サービスサイトのリニューアル費用は、コーポレートサイトと同様に40万円〜200万円程度が一般的です。
自社でサービスや商材を紹介するための写真やテキストを準備すれば、コストを抑えたリニューアルが可能です。
一方、サービスや商品をどう魅力的に伝えるかのコンセプトメイキングから制作会社依頼すると、コピーライティングなどの費用が追加されます。
リニューアルの際には、現行サイトで使える素材を再利用できるかを確認することも、費用削減のポイントとなります。
ホームページリニューアルにかかる費用の内訳
以下、10ページ前後のサイトのホームページリニューアルにかかる費用の内訳です。
| 費用 | 費用 |
|---|---|
| ディレクション費 | リニューアル総額の10%~30% もしくは稼働日数×4万円~6万円 |
| サイト設計費 | 20万円 |
| デザイン費 | 15万円~30万円 |
| コーディング費 | 15万円~30万円 |
| 動作確認、バグ修正費 | 10万円 |
| コンテンツ制作費 | 記事1本あたり3万円~10万円 |
| サイト運用・管理費 | 月額5,000円~5万円 |
| レスポンシブデザイン費 | 1ページあたり1万円~3万5,000円 |
それぞれ詳しく解説していきます。
ディレクション費
ディレクション費は、リニューアル費用の10%~30%程度、またはディレクターの稼働日数×4万円~6万円が一般的な相場です。
ディレクターの主な役割は、制作会社と依頼主の間でのコミュニケーションやスケジュール管理を担当することです。
また、デザイナー、システムエンジニア、ライター、カメラマンなど、各専門家がスムーズに作業できるようにサポートを行います。
具体的には、サイト設計やデザイン、プログラムの調整をはじめ、各担当者に必要なリソースの手配やスケジュール調整、全体的な認識合わせを行います。
また、依頼主の漠然とした希望を具体的な形にし、それが正しく反映されているかの確認もディレクターの重要な役目です。
サイト設計費
サイト設計の費用は一般的に20万円〜が相場で、作業内容があらかじめ決まっているため、相場の幅は比較的小さいです。
小規模なリニューアルの場合、サイト設計が不要となることもあります。
Google検索は年間2兆回以上行われており、プロにサイト設計を依頼することで、検索結果で見つけてもらいやすくなるメリットがあります。
デザイン費
デザイン費用の相場は通常15万円〜30万円ですが、規模が大きいサイトリニューアルの場合、100万円を超えることもあります。
・トップページ:5〜13万円
・下層ページ:2〜7万円
・派生ページ:1〜5万円
ホームページのデザインは、社風や企業の雰囲気を伝える重要な要素となっています。
コーディング費
コーディング費用はプログラミング工程の一部で、相場は15万円〜30万円です。
費用はページの仕様や長さに応じて変動し、1ページあたりのコーディング費用は8千円〜5万円程度となります。
HTML、CSS、JavaScript、PHPなどの専門知識が求められ、専門的なスキルを持った人材を確保するためには、相応のコストがかかります。
レスポンシブ対応を施すことで、スマートフォンやタブレットでも適切に表示され、スマホ利用者が多いサイトではこの対応がとても重要です。
動作確認・バグ修正費
テストと修正の費用は通常10万円前後が相場ですが、コーディング費用に含まれる場合もあれば、別途動作確認やバグ修正費として計上されることもあります。
テストの所要期間は様々で、1日で完了することもあれば、数日を要することも。
長引く原因としては、1つのバグ修正が他の部分に影響を及ぼす場合や、単体で問題なかった動作が結合テストでエラーを起こすことが挙げられます。
また、テスト環境では問題なくても、本番環境で多くのユーザーが異なるブラウザ(Chrome、Edge、Firefoxなど)やOS(Windows、macOS、Android、iOS)を使用すると、予期せぬ動作や負荷でエラーが発生することがあります。
動作確認やバグ修正の費用が固定か変動か、事前に確認しておくといいでしょう。
コンテンツ制作費
現在のホームページにあるテキストや素材をそのまま活用し、社内で準備できる場合は追加費用はかかりません。
特にテキストは社内で作成されることが多いですが、もし社内で対応が難しい場合は、制作会社やライターに依頼することができます。
ライティングの文字単価は0.1円〜10円と幅がありますが、平均的には1文字あたり3円程度です。
また、写真や動画などの素材を準備したり、撮影を依頼する場合も追加費用が発生します。
外注する場合は、過去に作成した記事やコンテンツを確認し、提供される素材のクオリティが費用に見合うものかをチェックしておくと安心です。
サイト運用・管理費
サイトの運用・管理費は月額5,000円〜5万円が一般的です。
社内にITに詳しい担当者がいれば自社で管理することも可能ですが、外部に委託する場合もあります。
・ドメイン(アドレス)の契約更新
・サーバーの契約更新
・コンテンツの定期的な更新
・CMSのアップデート
・アクセス解析レポートの作成
・コンサルティングサポート
・障害対応やトラブルシューティング
レスポンシブデザイン費
Webサイトをレスポンシブ対応にする費用は、1ページあたり1万円以上が相場ですが、サイトの種類や規模によって費用は異なります。
一般的なサイトで10ページの場合、10万円以上かかることが多く、ランディングページでは20万円以上になることもあります。
画像調整やコーディングが必要な場合、さらに費用が増えます。
既存サイトのレスポンシブ化には高額になることもあり、場合によっては新規サイトの方が安く済むこともあるので、見積もりを比較することが重要です。
ホームページリニューアルの費用を安く抑えるコツ
ホームページリニューアルの費用を安く抑えるコツは、主に以下の7つです。
・リニューアルの目的をしっかりと決める
・既存のコンテンツを活用する
・テンプレートを使用する
・自社で準備できる部分を担当する
・必要最低限の機能に絞る
・比較見積もりを取る
・個人事業主(フリーランス)に依頼する
それぞれ詳しく解説していきます。
リニューアルの目的をしっかりと決める
リニューアルの目的や必要な機能を最初に明確にすることで、不要な作業を省き、追加費用を防げます。
計画段階でしっかりと要件を定めることがコスト削減に繋がります。
既存のコンテンツを活用する
既存のテキストや画像などの素材を活用すれば、新たに外注する費用を抑えることができます。
特に社内で準備できる素材があれば、リニューアルコストを大幅に削減することが可能です。
テンプレートを使用する
オリジナルデザインを全て一から作成するのではなく、既存のテンプレートをカスタマイズすることでコストを抑えることが可能です。
テンプレートをベースにデザインの要素を調整するだけで、新しい見た目や機能を実現できるため、予算を効率的に使うことができます。
これにより、コスト削減とともに短期間でリニューアルを進められるメリットもあります。
自社で準備できる部分を担当する
自社で準備できる部分を担当することで、外注費用を大幅に抑えることができます。
たとえば、テキストの作成や画像・動画の撮影を自社で行うことで、制作会社に依頼する必要がなくなります。
自社の強みを活かして、効率的にリニューアルを進めることが可能です。
必要最低限の機能に絞る
すべての機能を盛り込むのではなく、リニューアルの目的に最も必要な機能に絞り込むことで、コストを効果的に削減できます。
たとえば、最初は必須機能に焦点を当て、追加機能は後から段階的に導入する方法があります。
これにより、初期のリニューアル費用を抑えつつ、必要な機能は確実に実現できます。
また、機能の優先順位を明確にしておくことで、不要な機能の追加を避け、リソースの無駄遣いを防ぐことができます。
比較見積もりを取る
複数の制作会社から見積もりを取り、料金やサービス内容を比較検討することは、リニューアル費用を抑えるために必要なことです。
見積もりを複数取得することで、各会社が提供するサービスの質や価格帯、作業の範囲を比較することができます。
また、料金だけでなく、対応力や過去の実績、サポート内容をチェックすることも大切。
これにより、予算に見合った最適な制作会社を選ぶことができ、費用を抑えつつ、品質の高いリニューアルを行うことができます。
個人事業主(フリーランス)に依頼する
近年、Webサイトのリニューアルを個人事業主(フリーランス)に依頼する企業が増えています。
個人事業主はプロジェクトに関わる人数が限られているため、一般的に制作コストを抑えることが可能です。
しかし、リスクとして「思った通りの仕上がりにならなかった」や「途中で連絡が取れなくなった」といった問題が発生する可能性もあるため、依頼する際は信頼性やコミュニケーションの確認が重要です。
カチカのホームページリニューアルはどんなことをするの?
カチカのホームページリニューアルサービスは、クライアントのビジネスモデルの理解からスタートします。
カチカと他社のホームページリニューアルに対する考え方をそれぞれ比較してみました。
| ホームページリニューアルに対する考え方 | 株式会社カチカ | 他社 |
|---|---|---|
| 課題解決に必要な検証 |  本当に、ホームページリニューアルが課題解決に一番必要なことなのかを検証する。 |  ホームページリニューアルの相談が入ったら、ホームページリニューアルの提案をする。 |
| ホームページリニューアル以外に、より費用対効果が高い手法がある場合 |  お客様のメリットを考えて、ホームページリニューアルを提案しないこともある。 |  全体の費用対効果を検証せずに、ホームページリニューアルの中での費用対効果を検証する。 |
| 予算や、お客様の優先度に合わせた施策 |  Webからの売上・利益を高めることにこだわった提案を行う。 |  ビジネスモデルのことまで考えた提案は行わない。 |
ホームページリニューアルの場合は、すでに、ホームページがある状態です。
お客様が課題に感じていることや、リニューアルして達成したいゴールがあるはずなので、まず、課題のヒアリングとリニューアルのゴールを明確にします。
たとえば、人材紹介の会社が、「Webからの転職候補者の無料登録数をアップさせたい」ということであれば、下記などのホームページ以外のことも把握した上で、本当にホームページリニューアルが最も効果的な施策なのかを含め提案します。
・ホームページのアクセス解析、ユーザーの動きの分析
・ランディングページのアクセス解析、ユーザーの動きの分析
・実施しているWebマーケティング施策と数値
・理想のCPA、ROASと、現状の乖離状況
・無料登録数からのエージェント面談実施率、エージェント面談実施率からの書類選考通過率、
書類選考通過率からの内定率などの数値データ
・競合分析(ビジネスモデル、SEOの状況など)
カチカのホームページリニューアルの流れ
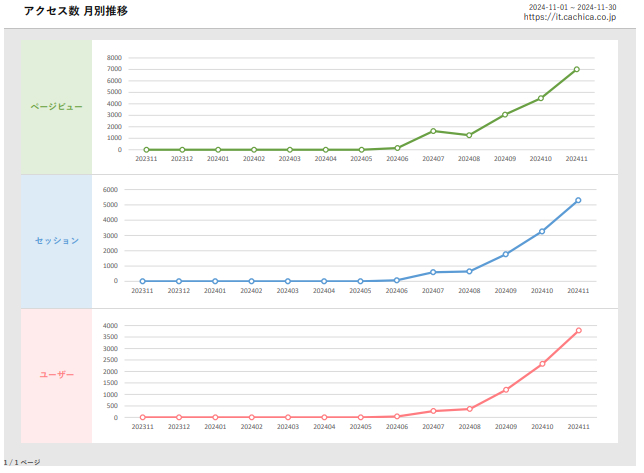
①アクセス解析
(PV数、離脱率、ランディングページ別のCVRなど)

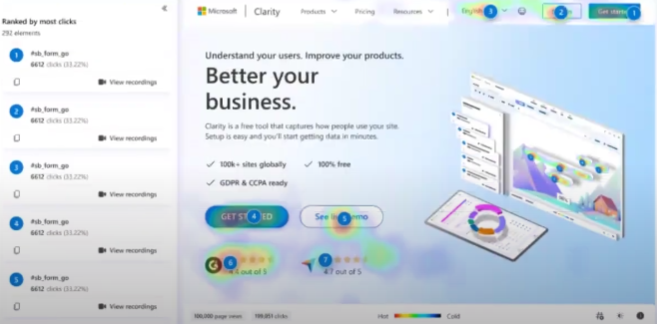
②ユーザーの動きの分析
(ヒートマップ、スクロール率など)

③データ分析
(競合分析、SEO対策、マーケティング施策など)

↓
⑤ホームページリニューアルの目的の決定
⑥目的を達成するためのリニューアルプラン決定
⑦プロジェクトスタート
⑧リニューアル完了
⑨マーケティング施策実施
⑩目的の達成度合いの確認
カチカのホームページリニューアルの価格は?
ご提案内容によって値段は変わりますが、大体以下のような価格になります。
| ホームページリニューアルの内容 | 価格 |
|---|---|
| 小規模なホームページリニューアル 3-7ページ程度 | 30万円~50万円程度 |
| 中規模なホームページリニューアル 10ページ程度 | 50万円~100万円程度 |
| 大規模なホームページリニューアル 15ページ~100ページ程度 | 100~300万円程度 |
| ランディングページ制作 | 30万円程度 |
| Web・SNS広告運用代行 | ランディングページ制作0円、運用代行費は広告費の25% |
まずは気軽に見積もり相談してください!
カチカのホームページリニューアルはドメインを引き継げるの?
基本的には、ドメインを引き継ぐことが可能です。
しかし、ケースによっては引き継げない場合もあるので注意してください。
【ドメインを引き継ぐことが難しいケース】
・ドメインの管理画面にログインができない状態
・現ホームページ管理会社との契約が、ドメインを引き継げない契約になっている
・ドメインの更新をし忘れて、失効してしまっている
まとめ
ポイントまとめ
・コーポレートサイト:40万円~200万円
・ECサイト:10万円~1000万円
・人材採用サイト:10万円〜200万円
・サービスサイト:40万円~200万円
・リニューアルの内容や規模によって費用は大きく異なる
ホームページリニューアルの費用は、決して安くありません。
しかし、比較見積もりを取ったり、テンプレートを使用したりすることで、安く抑えることが可能です。
この記事を参考に、ぜひホームページリニューアルの予算を組んでみてください。
【関連記事】
ホームページ作成をフリーランスに依頼したら「相場は?メリット」を解説
▲引用元:コスモ企画様
ホームページリニューアルを成功に導くための12の進め方と必要なタイミングを解説
【2024年版】ホームページリニューアルに使える補助金6種類!申請のポイントを解説

















・トップページからのユーザー導線を明確にできる
・ページ遷移時の矛盾を防ぎ、一貫性のあるサイト構築が可能
・必要な素材や全体の工数を把握し、スケジュール調整がしやすくなる
・追加費用や作業の遅れを防ぐことができる
・リニューアルにかかる時間や費用、人材を見直すための参考になる
・SEO対策により、検索結果で上位に表示されやすくなる