「自治体のホームページが見づらい…」「運用が上手くいかない…」と感じたことはありませんか?
住民が必要な情報を探しやすく、利用しやすいサイトにするためには、しっかりとしたホームページリニューアルが必要です。
この記事では、自治体サイトを改善する際に押さえておきたいポイントを10個ご紹介します。
情報の整理からアクセシビリティの向上、デザインの見直しまで、住民目線でのサイト作りをサポートしていくので、ぜひ参考にしてください。
目次
普通のホームページと自治体サイトの違い
そもそも普通のホームページと自治体サイトの違いはなんなのでしょう?
その違いを踏まえておくことで、ホームページリニューアルの目的を明確にすることが可能です。
普通のホームページ(一般企業や個人のサイト)と自治体サイトの違いは、主に目的と利用者層、さらに運営体制にあります。
自治体サイトは地域住民全体の生活を支える重要な役割を担うため、正確性や公平性、使いやすさが特に求められます。
一方で、普通のホームページはターゲットに合わせたマーケティング要素が強いのが特徴です。
それぞれの違いを以下にまとめました。
サイトの目的
| 普通のホームページ | 自治体サイト |
|---|---|
| ・商品やサービスの販売・認知拡大が主目的。 ・企業のブランディングや利益追求を重視。 ・訪問者に行動を促す(購入、問い合わせ、資料請求など)。 | ・住民サービスの提供や行政情報の発信が主目的。 ・公平性・信頼性を重視し、営利目的ではない。 ・住民が生活に必要な情報(例: 手続き方法、防災情報)を迅速かつ正確に届ける役割。 |
利用者層
| 普通のホームページ | 自治体サイト |
|---|---|
| ・ターゲットが明確で、特定の商品やサービスに興味を持つ層が主。 ・年齢層や地域に偏りがある場合が多い。 | ・地域住民全員が対象。 ・高齢者から若者、外国人まで幅広い層が利用。 ・ITリテラシーが低い人やアクセシビリティが必要な人にも配慮する必要がある。 |
情報の種類
| 普通のホームページ | 自治体サイト |
|---|---|
| ・商品やサービスの情報、ニュース、キャンペーン情報などが中心。 ・視覚的に魅力的なデザインやキャッチコピーを使うことが多い。 | ・行政手続き、防災、税金、ゴミ出しルール、公共施設案内など、住民の生活に直結した情報が中心。 ・法的な表現や正確性が求められる。 |
デザインと使いやすさ
| 普通のホームページ | 自治体サイト |
|---|---|
| ・ブランディングを重視したデザインやトレンドを取り入れた華やかなビジュアルが多い。 ・顧客を引きつけるためのマーケティングが優先される。 | ・シンプルで分かりやすいデザインを重視。 ・アクセシビリティ基準(例: 色覚障害対応、フォントサイズ調整)に従う必要がある。 |
更新頻度と運営体制
| 普通のホームページ | 自治体サイト |
|---|---|
| ・商品やサービス、キャンペーンに応じて更新される。 ・更新担当者は社内の広報やマーケティング担当者など。 | ・必要に応じて行政情報を随時更新(例: 災害情報、選挙関連)。 ・更新は複数部署が関わることが多く、運営体制が複雑。情報共有や確認作業に時間がかかる場合もある。 |
SEOや検索の目的
| 普通のホームページ | 自治体サイト |
|---|---|
| ・検索エンジンで上位表示を狙い、競争力を高めるためのSEO対策が必要。 ・キーワード選定や広告を駆使して流入を増やす。 | ・住民が特定の情報(例: 手続きやイベント情報)を素早く見つけられるように設計。 ・キーワードの競争は少なく、信頼性が重視される。 |
利便性の追求
| 普通のホームページ | 自治体サイト |
|---|---|
| ・滞在時間を延ばし、購買や問い合わせにつなげる仕組み(例: 動画や口コミ表示)を追求。 | ・必要な情報を迅速に提供し、短時間で解決させることを重視。 ・PDFダウンロードや問い合わせ窓口の案内が多い。 |
自治体サイトが使いづらい・見づらい理由
自治体のホームページは地域住民にとって欠かせない情報源ですが、使いづらい・見づらいという声が少なくありません。
その主な理由として、以下の4つが挙げられます。
・情報量が多すぎる
・部署ごとに更新・管理している
・古いデザインや構造が放置されている
・住民目線での設計できていない
それぞれ詳しく解説していきます。
情報量が多すぎる
自治体のホームページは住民に必要な情報を網羅する必要があるため、どうしても情報量が膨大になります。
しかし、これがかえって目的の情報を見つけにくくする原因となります。
たとえば、「引っ越しに関する手続き」を探したい場合でも、「住所変更」「住民票の異動」「ゴミ出しのルール」など関連情報が複数ページに分散しており、どこから探せばよいかわからないことがあります。
また、検索バーを使っても適切なキーワードを入力しないと正しいページにたどり着けないことも少なくありません。
さらに、情報が多すぎるがゆえに、重要な情報(災害時の緊急情報など)が埋もれてしまい、見つけにくくなるリスクもあります。
このように情報量が多いこと自体が、ユーザーにストレスを与える要因となっています。
部署ごとに更新・管理している
自治体のホームページは、複数の部署がそれぞれの業務に関連する情報を更新・管理しています。
この分担体制は情報を迅速に提供するためには有効ですが、一方で以下のような問題が発生しやすくなることも…。
統一感の欠如
各部署が独自にページを作成することで、デザインやフォーマットがバラバラになり、全体として見づらい印象を与えることがあります。
たとえば、ある部署のページでは「お問い合わせ先」が目立つ位置にあるのに、別の部署のページでは小さな文字で下部に記載されている、など。
重複情報やリンク切れ
部署ごとに更新を行うため、同じ情報が異なるページで重複していたり、片方だけが更新されて古い情報が残ったままになったりするケースがあります。
さらに、ページ間でリンクを張る際、適切な連携が取れておらず、リンク切れが発生することも…。
古いデザインや構造が放置されている
自治体のホームページは、一度作成した後に大規模な見直しや更新が行われず、時代遅れのデザインや構造がそのまま残っているケースが少なくありません。
この問題が、ユーザーの利便性を損なう大きな原因となっています。
現在のユーザーは、SNSや洗練された企業サイトに慣れており、簡潔でわかりやすいデザインを期待しています。
これに対応できていないと「使いづらい」「古臭い」と感じられてしまうことでしょう。
また、モバイルデバイスが主流となる中で、レスポンシブデザインが採用されていないサイトでは、画面が崩れたり、文字やボタンが小さくて操作しづらいといった不満も出てしまいます。
ユーザビリティが高い自治体サイトの例
ここでは見やすい・使いやすい自治体サイトをご紹介します。
ECマーケティング株式会社では、企業・官公庁サイトのサイトユーザビリティ調査及び改善を800サイト以上実施しました。
その中で、ユーザビリティランキング1位に輝いたのは千葉県の自治体サイトでした。
総合点は、87.8点/100点の高評価。
▲出典:ECマーケティング株式会社「【政令指定都市編】わかりやすい/わかりにくいサイトはどこ?地方自治体サイトユーザビリティランキング」

ホームページリニューアルのポイント10個
それでは、実際にサイトを改善する際に何が大事なのか?
ユーザビリティが高いサイトにするためのホームページリニューアルのポイント10個をそれぞれ詳しく解説していきます。
・情報の階層構造を整理する
・ユーザーが必要とする情報を優先表示
・レスポンシブデザインでモバイル対応
・アクセシビリティの向上
・検索機能の強化
・見た目の統一感を持たせる
・更新頻度を高め、最新情報を維持
・利用者のフィードバックを取り入れる
・セキュリティ対策を万全にする
・ポータルサイトを活用する
情報の階層構造を整理する
現在、多くの自治体ホームページでは、情報が複数の部署に分散しているため、利用者が必要な情報を見つけられないケースが少なくありません。
この問題を解決するためには、情報を適切にカテゴリ分けし、利用者がトップページから目的の情報に3クリック以内で到達できるようなナビゲーション設計が求められます。
たとえば、「住民票の取得」の場合、トップページから「手続き案内」→「住民票」→「オンライン申請」といった流れで、直感的に情報へアクセスできるような構造を目指します。
そのためには、利用者視点での分類が欠かせません。
ここで活用されるのがカードソート。
住民がどのように情報を分類・認識しているのかを把握し、その結果をもとに最適なカテゴリとナビゲーションを構築します。
これにより、利用者が必要な情報を迅速に見つけられるようになり、自治体ホームページ全体の利便性が向上。
特に、手続き関連のページや緊急時の案内など、住民生活に直結する情報を探しやすくすることが、ストレス軽減や満足度向上につながります。
ユーザーが必要とする情報を優先表示
現在、多くの自治体のホームページでは、ユーザーが必要とする情報を迅速に見つけることが難しく、重要な情報が埋もれてしまうことがあります。
この課題を解決するためには、ユーザーが頻繁にアクセスするページや検索キーワードを調査し、必要とされる情報を優先的に表示することが重要です。
改善方法としては、トップページや目立つ位置に、住民がよく利用するコンテンツを配置することです。
たとえば、防災情報やゴミ出しカレンダーといった、住民にとって日常的に必要な情報を目立つ位置に置き、アクセスしやすくします。
さらに、季節ごとのイベントや重要なお知らせは、「お知らせ」セクションに表示し、住民がすぐに確認できるようにも。
このように、ユーザーが最も関心を持つ情報を優先的に表示することで、ホームページの使いやすさを大幅に改善し、住民の満足度を高めることができます。
レスポンシブデザインでモバイル対応
現在、多くの自治体ホームページでは、モバイルデバイスからのアクセスが増加しているにもかかわらず、モバイル対応が不十分なケースがあります。
この問題を解決するためには、まずモバイルデバイスからのアクセス割合を確認し、利用者のニーズに合わせた改善が求められます。
改善方法としては、レスポンシブデザインを採用することが重要です。
これにより、スマートフォンやタブレットでも快適に操作できるように、画面サイズに合わせて自動的にレイアウトが調整されます。
また、タップしやすいボタンや、シンプルで視認性の高いレイアウトを適用することで、モバイルユーザーの利便性を向上。
さらに、PageSpeed Insightsなどのツールを活用して、サイトがモバイルに適しているかどうかを定期的に確認し、必要に応じて改善を加えていくことが重要です。
アクセシビリティの向上
現在、多くの自治体ホームページでは、色覚障害や視覚障害のある方にとって、見づらいデザインが問題となることがあります。
これを改善するためには、まずサイトのデザインが視覚的に適切であるかどうかを確認することが重要です。
改善方法としては、色のコントラストを強調し、視覚的に不明瞭な部分を改善。
さらに、音声読み上げツールに対応したHTML構造を使用し、視覚に頼らずにコンテンツを理解できるようにします。
これにより、視覚障害を持つ方にも快適な閲覧を提供可能です。
また、WCAG(ウェブコンテンツアクセシビリティガイドライン)に準拠した設計を行い、アクセシビリティの国際的な基準を満たすようにします。
具体的には、文字サイズの変更機能や、「テキストのみ表示」ボタンの導入を行い、利用者が自分のニーズに合わせて画面を調整できるようにします。
【WCAG(ウェブコンテンツアクセシビリティガイドライン)とは】
インターネット上のコンテンツが、すべてのユーザー(特に障害を持つユーザー)にアクセスできるようにするためのガイドラインのことです。
検索機能の強化
現在、多くの自治体ホームページでは、検索機能が十分に強化されていない場合があります。
その結果、ユーザーが目当ての情報を見つけるのに時間がかかり、ストレスを感じることも…。
これを改善するためには、現在の検索機能がユーザーのニーズに合っているかどうかをテストし、必要に応じて改良を加えることが重要です。
改善方法としては、ユーザーの検索意図を理解できるように、AI検索やキーワードの補完機能を導入すると効果的。
これにより、ユーザーが入力したキーワードに関連する情報を瞬時に把握し、予測検索や関連情報を提示することが可能になります。
たとえば、「ごみ収集日」と入力すると、「燃えるゴミの日程」などの候補が自動的に表示され、ユーザーが素早く正しい情報にアクセスできるようになる、といった形です。
見た目の統一感を持たせる
現在、多くの自治体ホームページでは、ページごとにフォントやデザインが異なる場合があり、その結果、一貫性がない印象を与えてしまうことがあります。
これにより、ユーザーがサイトを訪れた際に混乱したり、マイナスな印象を受けたりすることがあります。
改善方法としては、カラーパレット、フォント、ボタンスタイルを統一し、サイト全体で一貫したデザインを提供することが重要です。
そのために、デザインガイドラインを作成し、全ページにわたって使用する色やフォント、UI要素を明確に定義します。
具体的な作業としては、FigmaやAdobe XDなどのデザインツールを使用して、デザインプロトタイプを作成。
このプロトタイプを基に、実際のウェブページをデザインし、統一感のあるビジュアルを維持します。
これにより、ホームページ全体のデザインが洗練され、ユーザーにとってより使いやすく、魅力的なサイトになります。
更新頻度を高め、最新情報を維持
現在、多くの自治体ホームページでは、古い情報が残っている、または情報更新が遅れているケースが見受けられます。
このような問題が発生すると、住民に誤った情報を提供したり、信頼性が損なわれたりする可能性も…。
したがって、最新情報を常に提供することが非常に重要です。
改善方法としては、管理者が簡単に更新できるコンテンツ管理システム(CMS)を導入することが効果的。
CMSを利用することで、サイトの管理者は専門的な知識がなくても、迅速かつ簡単にコンテンツを更新できます。
また、情報公開のスケジュールを設定し、定期的に最新情報を公開する体制を整えることが必要です。
具体的なツールとしては、WordPressやJoomlaなどの人気のCMSを活用することをおすすめします。
これらのシステムにより、情報の更新頻度が高まり、常に最新の情報を住民に届けることができます。
利用者のフィードバックを取り入れる
現在、多くの自治体ホームページでは、ユーザーからのフィードバックが十分に反映されていないことがあります。
その結果、利用者が抱える問題やニーズに対する改善が遅れる可能性も…。
これを解決するためには、利用者の声を積極的に取り入れる仕組みを構築することが重要です。
アンケートフォームや「意見募集」ページなどを設置し、ユーザーが簡単に意見を提供できるようにするといいでしょう。
さらに、ページ下部に「このページは役に立ちましたか?」という簡単なフィードバックボタンを追加することで、ユーザーがページごとに評価を提供しやすくします。
セキュリティ対策を万全にする
自治体のホームページを利用する際に、もし個人情報が不正に取得されたり、ウイルスに感染してしまったりした場合、ユーザーの信頼は一瞬で失われてしまいます。
これにより、自治体に対する不安や疑念が広がり、ホームページを利用しなくなる住民も増える可能性も…。
このようなリスクを避けるためには、強固なセキュリティ対策を講じることが必要です。
最新のセキュリティシステムやツールを導入し、データの保護やウイルス対策を徹底することで、安全な利用環境を提供することができるでしょう。
ポータルサイトを活用する
見づらい自治体ホームページを改善するための方法として、ポータルサイトを活用することが非常に効果的です。
以下、ポータルサイトを活用するメリットを解説します。
情報の整理と統合
住民が求める情報やサービスをカテゴリごとに整理し、ポータルサイト内で一元管理することで、目的の情報へスムーズにアクセスできるようになります。
たとえば、「行政手続き」「防災情報」「福祉サービス」など、主要なカテゴリーを明確に分けて表示します。
直感的なナビゲーション
ポータルサイトを使えば、複数の情報源を一つのプラットフォームで提供できるため、ユーザーは複数のページを巡ることなく、必要な情報を効率的に見つけることができます。
これにより、サイトの迷子状態を防ぐことが可能です。
ユーザーのニーズに対応
ポータルサイトを活用することで、住民の利用頻度が高いサービスや情報(例:ごみ収集日、災害情報など)をトップページや目立つ位置に配置可能です。
また、住民のフィードバックを集め、サイトの改善に反映する仕組みを作りやすくなります。
セキュリティ強化
ポータルサイトには複数のセキュリティ機能を統合しやすいため、個人情報の保護や不正アクセスの防止、ウイルス対策を強化できます。
カチカのホームページリニューアルはどんなことをするの?
カチカのホームページリニューアルサービスは、クライアントのビジネスモデルの理解からスタートします。
カチカと他社のホームページリニューアルに対する考え方をそれぞれ比較してみました。
| ホームページリニューアルに対する考え方 | 株式会社カチカ | 他社 |
|---|---|---|
| 課題解決に必要な検証 |  本当に、ホームページリニューアルが課題解決に一番必要なことなのかを検証する。 |  ホームページリニューアルの相談が入ったら、ホームページリニューアルの提案をする。 |
| ホームページリニューアル以外に、より費用対効果が高い手法がある場合 |  お客様のメリットを考えて、ホームページリニューアルを提案しないこともある。 |  全体の費用対効果を検証せずに、ホームページリニューアルの中での費用対効果を検証する。 |
| 予算や、お客様の優先度に合わせた施策 |  Webからの売上・利益を高めることにこだわった提案を行う。 |  ビジネスモデルのことまで考えた提案は行わない。 |
ホームページリニューアルの場合は、すでに、ホームページがある状態です。
お客様が課題に感じていることや、リニューアルして達成したいゴールがあるはずなので、まず、課題のヒアリングとリニューアルのゴールを明確にします。
たとえば、人材紹介の会社が、「Webからの転職候補者の無料登録数をアップさせたい」ということであれば、下記などのホームページ以外のことも把握した上で、本当にホームページリニューアルが最も効果的な施策なのかを含め提案します。
・ホームページのアクセス解析、ユーザーの動きの分析
・ランディングページのアクセス解析、ユーザーの動きの分析
・実施しているWebマーケティング施策と数値
・理想のCPA、ROASと、現状の乖離状況
・無料登録数からのエージェント面談実施率、エージェント面談実施率からの書類選考通過率、
書類選考通過率からの内定率などの数値データ
・競合分析(ビジネスモデル、SEOの状況など)
カチカのホームページリニューアルの流れ
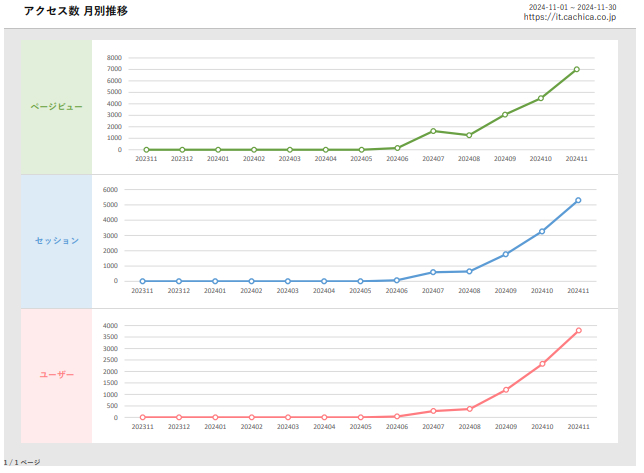
①アクセス解析
(PV数、離脱率、ランディングページ別のCVRなど)

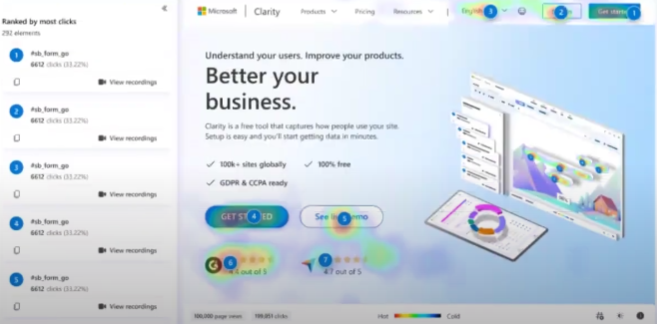
②ユーザーの動きの分析
(ヒートマップ、スクロール率など)

③データ分析
(競合分析、SEO対策、マーケティング施策など)

↓
⑤ホームページリニューアルの目的の決定
⑥目的を達成するためのリニューアルプラン決定
⑦プロジェクトスタート
⑧リニューアル完了
⑨マーケティング施策実施
⑩目的の達成度合いの確認
カチカのホームページリニューアルの価格は?
ご提案内容によって値段は変わりますが、大体以下のような価格になります。
| ホームページリニューアルの内容 | 価格 |
|---|---|
| 小規模なホームページリニューアル 3-7ページ程度 | 30万円~50万円程度 |
| 中規模なホームページリニューアル 10ページ程度 | 50万円~100万円程度 |
| 大規模なホームページリニューアル 15ページ~100ページ程度 | 100~300万円程度 |
| ランディングページ制作 | 30万円程度 |
| Web・SNS広告運用代行 | ランディングページ制作0円、運用代行費は広告費の25% |
まずは気軽に見積もり相談してください!
カチカのホームページリニューアルはドメインを引き継げるの?
基本的には、ドメインを引き継ぐことが可能です。
しかし、ケースによっては引き継げない場合もあるので注意してください。
【ドメインを引き継ぐことが難しいケース】
・ドメインの管理画面にログインができない状態
・現ホームページ管理会社との契約が、ドメインを引き継げない契約になっている
・ドメインの更新をし忘れて、失効してしまっている
まとめ
ポイントまとめ
・リニューアルの際は、まず普通のホームページと自治体サイトの違いを理解することが大事
・自治体サイトは、情報量が多すぎたり、部署ごとに更新・管理しているため見づらい
・改善するためには、情報の階層構造を整理したり、ユーザーが必要とする情報を優先表示させることが必要
・ポータルサイトを活用することで、様々なメリットが得られる
自治体には大量の情報があり、ユーザーにとって見やすい・使いやすいサイト設計を行うことが重要です。
自治体の運用がうまくいっていないようであれば、ユーザーにとって使いづらくないか?という点から考えてみてください。
ホームページリニューアルのポイント10個を参考にして、まずは目的を明確にすることから始めてみましょう。
【関連記事】
ホームページリニューアルの目的を明確にする方法とは?メリットとデメリットも解説
【2024年版】工務店がホームページリニューアルする際に最初に考えること
















・トップページのナビゲーション設計
・イラストを使ってメリハリをつけている
・ポータルサイトで検索しやすい
・全体的に見やすくてわかりやすい