最終更新日:2025年11月5日(2025-11-05)
デジタル化が加速する現代では、ホームページやECサイト、スマホアプリなど、さまざまな形態のWebサービスが展開されています。
あらゆる接点でユーザーと企業がつながる時代において、サービスの成功を左右するのが「ユーザビリティ(使いやすさ)」です。
本記事では、ユーザビリティの定義や重要性、評価方法、改善策についてわかりやすく解説します。
ユーザビリティとは?
ユーザビリティとは、製品・システム・Webサイトなどを使う際に「利用者がどの程度スムーズに目的を達成できるか」を示す概念です。
単に操作が簡単というだけでなく、効率性や満足度といった“体験の質”を総合的に評価する概念といえます。
ユーザビリティの定義
ユーザビリティ研究の礎を築いたアメリカの工学博士ヤコブ・ニールセンは、1993年に使いやすさを判断する5つの視点(ユーザビリティの5つの品質要素)を提唱しました。
| 項目 | 内容 |
|---|---|
| 学習容易性 | 初めて訪れた人が操作を学びやすいか |
| 効率性 | 使い方を覚えたユーザーが、どれだけ素早く目的を達成できるか |
| 記憶容易性 | しばらく利用していなかったユーザーでも操作を思い出しやすいか |
| エラーの少なさ 回復のしやすさ | 誤操作が起きにくさ、起きた場合の修正の容易さ |
| 満足度 | 全体的な使用感に対してどれだけポジティブな印象を持てるか |
このヤコブ・ニールセンの考え方は、その後、国際標準化機構(ISO)や日本産業規格(JIS)によって体系的に定義されます。
国際規格ISO 9241-11では、有効性・効率性・満足度という3つの要素を中心に据え、ユーザーが目的をどれだけ正確・快適に達成できるかを評価する基準を示しています。
一方で、日本産業規格JIS Z 8521:2020では
特定のユーザが特定の利用状況においてシステム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
というように、ISOの枠組みを踏まえつつ、利用環境やユーザーの特性を重視する表現に改められました。
ユーザビリティはなぜ重要なのか?
では、なぜユーザビリティが重視されるのでしょうか。
その理由は、ユーザビリティがWebサイトやサービスの成果に直結する要素だからです。
例えば、ボタンの位置がわかりにくかったり、ページの読み込み速度が遅かったりすると、ユーザーはストレスを感じて離脱してしまいます。
どんなに優れたコンテンツであっても、ユーザーに離脱されてしまえば、商品購入や問い合わせなどの成果にはつながりません。
反対に、スムーズに操作でき、視覚的にも情報が整理されたサイトは、ユーザー体験の満足度を高めます。
その結果として、次のような成果が期待できます。
- コンバージョン率の向上
- リピート利用の促進
- ブランドイメージの強化
つまり、ユーザビリティは単なるデザイン上の配慮ではなく、ビジネス成果を生み出す基盤といえるのです。
ユーザビリティとUX・UI・アクセシビリティの違い
以下の3つはユーザービリティと一緒にされされやすい言葉ですが、実際には意味が異なります。
- UX(ユーザーエクスペリエンス)
- UI(ユーザーインターフェース)
- アクセシビリティ
それぞれの意味と、ユーザビリティとの違いを把握しておきましょう。
ユーザビリティとUXの違い
UX(ユーザーエクスペリエンス)は、ユーザーが製品やサービスを通じて得る「体験」を指す言葉です。
製品・サービスの操作性だけでなく、
- 使っていて楽しい
- 心地よい
- また使いたい
と感じられるかどうかといった、ユーザーの感情面を含めた印象を意味します。
ユーザビリティ(使いやすさ)は、UXを構成する要素の1つとして考えます。
ポイント
・ユーザビリティ=UXを支える土台
・UX=体験全体を評価する広い概念
と捉えるとよいでしょう。
ユーザビリティとUIの違い
UI(ユーザーインターフェース)は、製品・サービスとユーザとの接点そのものを意味する言葉です。
UIの具体例
・CTAボタン
・フォント
・文字色
・Webサイトのレイアウト
などの視覚的なデザイン要素全般
対して、ユーザビリティは「Webサイトの使い勝手はよいか?」(ボタンが押しやすいか・フォントの大きさはちょうどいいか)という視点です。
UIはWebサイトの構成要素、ユーザビリティはその使い勝手のよさを測る基準と考えましょう。
ユーザビリティとアクセシビリティの違い
アクセシビリティは「アクセスのしやすさ」を意味し、障がいの有無や年齢、利用環境にかかわらず、誰もがWebサイトやアプリを利用できる状態を表します。
ユーザビリティとの違いは、特定のユーザーだけでなく、より多くの人に快適に利用してもらうことを意識する点です。
利用者の属性が限定されるサービスではユーザビリティを、幅広いユーザーが対象となるサービスではアクセシビリティを意識した設計が重要になります。
ユーザビリティの評価方法
ユーザビリティを向上させるためには、製品・サービスのターゲットを明確にして設計した上で、
- 本当にそれが使いやすいのか
- 対象とするユーザーが望む目的を達成できるのか
といった点を評価(検証)する必要があります。
しかし「制作サイドが単に作りたいものを作っているだけ」というWebサイトもあり、ユーザー目線で作っているつもりでも、肝心の問題は表面化しないことが多いです。
ここからは、そのような事態を防ぐための「ユーザビリティの評価手法」について解説します。
ユーザビリティテスト(ユーザビリティ評価)
ユーザビリティテスト(ユーザビリティ評価)は、ユーザーにWebサイトやアプリを実際に利用してもらい、改善のヒントを得る手法です。
方法としては、実際のターゲットに近い属性のユーザーに対面形式やリモート形式でサービスを使用してもらい、その様子を観察します。
操作中のユーザーの行動や発言、表情などを分析することで、「ユーザーがどの場面で迷い、どの操作にストレスを感じているのか」を把握することが可能です。
ヒューリスティック評価
ヒューリスティック評価は、UX/UIの専門家が自身の経験則(ヒューリスティック)に基づき、Webサイトやアプリを定められた観点から評価する手法です。
あらかじめ設定した評価基準に沿ってチェックリストを作成し、項目ごとにスコアをつけていくことで、短期間でも効率的にユーザビリティ上の問題を洗い出せます。
このテストでは評価担当者と評価基準となるチェックリストを用意すればよく、ユーザーの協力も不要なため、コストを安く抑えられます。
また、Web制作やUX設計に精通した専門家が行うため、制作途中のWebサイトやアプリに対しても十分役立つヒントを得られるのもメリットです。
アクセス解析ツール
アクセス解析ツールでは、自社のWebサイトに訪れるユーザーの行動から
- ページビュー数のカウント
- 滞在時間・直帰率・離脱率の計測
- どのサイトから訪れたのか?
といったデータを収集・分析することが可能です。
これにより、ユーザビリティ上の問題点を見つけることができます。
例えば、特定のページだけ直帰率が高い場合には
・ナビゲーションがわかりにくい
・情報がわかりづらい
といったユーザビリティ上の問題が潜んでいる可能性があります。
ただし、アクセス解析のデータで把握できるのは、あくまでも「問題点」のみです。
根本的な原因をはっきりさせるためには、定性調査(ユーザビリティテストやユーザーへのインタビュー)を行い、ユーザー行動を深堀りする必要があります。
ヒートマップツール
ヒートマップツールは、Webサイトやアプリのユーザー行動を視覚的に評価するツールです。
Webページ上でユーザーが注視している場所や、よくクリックされている場所、どこで離脱しているのかなどを色分けして表示します。
この可視化データをもとに、
- 重要なコンテンツが見られていない
- 意図しない場所がクリックされている
といったユーザビリティ上の問題点を、客観的に評価することが可能です。
初心者でも理解しやすく、ユーザビリティの評価・改善の出発点として有効な手法といえます。
ユーザビリティを向上させる方法
ユーザビリティは「ユーザの使いやすさ」や「Webサイトの成果」に直結する要素であり、高ければ高いほど良い影響を与えます。
しかし、どうすればユーザビリティを改善できるかわからないという方も多いでしょう。
そこでここからは、ユーザビリティを向上させる方法について解説します。
ナビゲーションの改善
1つめの方法は、ナビゲーションの改善です。
「ユーザーにとって重要なコンテンツ」をわかりやすく配置し、ユーザーがサイト内で迷わないようにしましょう。
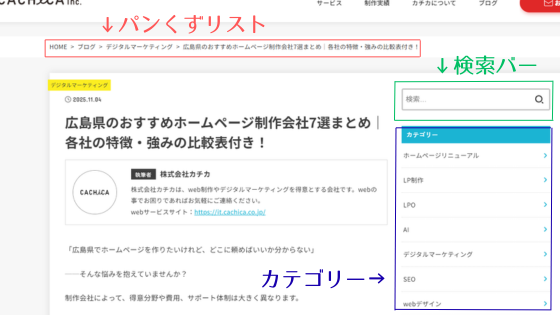
- パンくずリスト
- サイト内検索
- カテゴリー・タグ
- インジケーター
などを設置するのも効果的です。

コンテンツ量の最適化
2つめの方法は、コンテンツ量の最適化です。
ユーザーのニーズに合ったコンテンツを提供することは大切ですが、その量が多かったり少なかったりすると、かえって満足度が下がってしまいます。
| 項目 | ユーザーへの影響 |
|---|---|
| コンテンツ量が 「多すぎる」 | ・本当に必要な情報を見つけにくい ・ページを見ながら情報を整理する必要があり、ユーザーの負担が増える |
| コンテンツ量が 「少なすぎる」 | ・必要な情報が得られない ・信頼性に欠ける印象を与える |
「ユーザーが求めている情報を適切な量で提示する」ことで、ユーザビリティが向上します。
見出しや段落、箇条書きなどを使うのも、情報を探しやすい・読みやすいコンテンツの作成に効果的です。
入力フォームの改善
3つめの方法は、入力フォームの改善(EFO)です。
入力フォームの項目が多すぎると、ユーザーは「面倒くさい」と感じ、途中で入力を止めて離脱してしまいます。
- 入力項目を必要最小限に絞る
- 入力補助機能をつける
- フォームのデザインをシンプルにする
などの工夫をすることで、入力しやすいフォームになり、ユーザビリティが向上します。
まとめ
ポイントまとめ
・ユーザビリティは「ユーザーにとっての使いやすさ」を意味する言葉
・ユーザビリティはWebサイトの成果に直結する重要な要素
・ユーザビリティテストやヒューリスティック評価を行い、ユーザビリティを高めることが大切
ユーザビリティを向上させることは、Webサイトやアプリの成功に不可欠です。
定期的なユーザビリティテストの実施やユーザーからのフィードバックを参考にし、ユーザビリティの向上を目指しましょう。
【関連記事】