「LP(ランディングページ)を改善したいけど、どこを改善すればいいかわからない…」
「アクセス数は集まっているのにコンバージョンに結びつかない…」
上記のような悩みを抱えていませんか?
そんなLP改善の悩みを解決する方法としておすすめなのが、ヒートマップによる解析です。
ヒートマップを用いてユーザーの行動を可視化することで、コンバージョン率(CVR)向上に繋げるためのLPの改善点が見えやすくなります。
そこで本記事では、LP改善におけるヒートマップツールの必要性をはじめ、ヒートマップの種類や具体的な活用方法、目的別の分析ポイントについて徹底解説します。
おすすめのヒートマップツールも紹介しているので、LP改善に悩んでいるWeb担当者の方はぜひ最後までご覧ください。
ヒートマップとは
ヒートマップは、Webサイト上でのユーザーの行動を可視化できるアクセス解析手法の1つです。
LPを訪れたユーザーがどこに注目していて、どのタイミングで離脱しているのかを視覚的に判断できます。
例えば
- ユーザーがLP内のどこをクリックしているのか
- LPがどの程度スクロールされているのか
- ユーザーが長く滞在したエリアはどこか
といった情報を、色の濃淡やパーセンテージ(%)で表示することが可能です。
反応のよい場所とユーザーに無視されている場所を特定できるため、LP等のコンバージョン率(CVR)が重視されるページの分析に必須のツールといえるでしょう。
LP改善におけるヒートマップの必要性
LP改善におけるヒートマップの必要性は、データに基づいた精度の高い改善施策を実施できることにあります。
「時間と予算をかけてLPを作ったのに、購入数が伸びない」
「ABテストを繰り返してもコンバージョン率が改善しない」
BtoB、BtoC問わず、上記のような状況の改善を目指す場合は、闇雲にLPの要素を変更するのではなく「なぜ成果が出ないのか」を明確に把握する必要があります。
- ユーザーの抱える課題や購買心理とページの訴求が噛み合っていない
- ペルソナ設定が不十分
- 情報設計が適切でない
- トラフィックの質が合っていない
など、単なるLPのデザイン変更では解決できない根本的な要因があるためです。
ヒートマップを用いて、Googleアナリティクスのような「数値ベースの解析」では見えにくいユーザーの動きを可視化し、「現状のLPで成果が出ない理由」を把握する。
そうすることで、勘や経験に頼らない裏付けのある改善施策の実施が可能になり、LPの成果を上げることが可能になるのです。
ヒートマップの種類と機能
LP改善(ランディングページ改善)を支援するヒートマップには、いくつかの種類があります。
それらを賢く活用することで、LPに潜む課題を多角的に可視化することが可能です。
ここでは、LP改善に役立つ代表的なヒートマップの種類と機能について解説します。
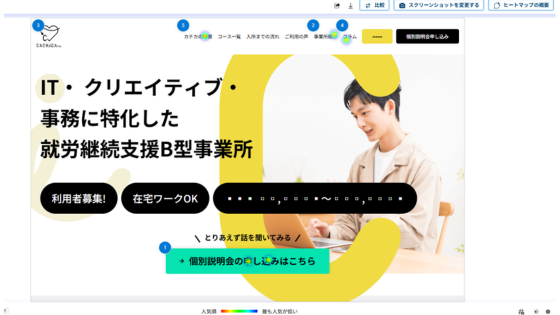
クリックヒートマップ

引用元:就BカチカHP
クリックヒートマップの機能
・訪問ユーザーのクリック位置を可視化できる
・クリック数が多い場所は「赤色」、少ない場所は「青色」に近い色で表示される
・誤クリック等の発生場所の把握にも役立つ
クリックヒートマップは、その名の通りLPを訪れたユーザーのクリック位置を可視化できるツールです。
クリック位置を可視化することで、LP上で誤クリックが発生していないか、CTAボタンが適切にクリックされているかどうかを確認できます。
また、よくクリックされている場所=ユーザーの関心を集めている場所と判断できるため、その部分のコンテンツを改善することで、コンバージョン(CV)が高まることもあります。
タッチアクションヒートマップ

タッチアクションヒートマップの機能
・スマホやタブレットユーザーの動作を分析できる
・タップ、スワイプ、ピンチイン(拡大)、ピンチアウト(縮小)の可視化が可能
・モバイルユーザーのデザイン・UX改善に役立つ
タッチアクションヒートマップでは、スマホ・タブレット端末でLPを閲覧しているユーザーの動作を可視化することが可能です。
誤タップの位置はもちろん、ピンチイン(拡大)、ピンチアウト(縮小)等の動作まで可視化できるため、モバイルユーザー目線でのデザイン・UX改善に役立ちます。
LPをはじめとするWebページのモバイルフレンドリーが推奨される現代では、欠かすことのできない機能です。
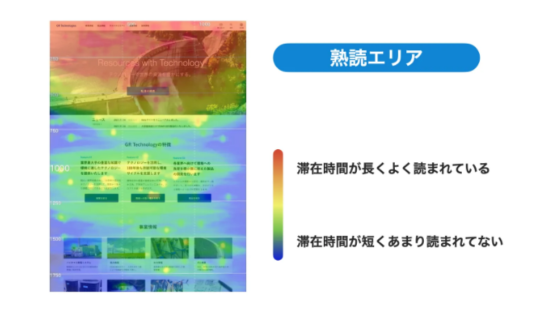
アテンションヒートマップ

引用元:ヒートマップ分析の使い方 | User Insight
アテンションヒートマップの機能
・ユーザーの視線や滞在時間の長さを可視化できる
・滞在時間が長いエリア(熟読エリア)は赤色、短いエリアは青色で表示される
・ファーストビューの反応やキャッチコピーの訴求力を確かめるのに役立つ
アテンションヒートマップでは、LP上のユーザーの視線や滞在時間の長さを可視化することが可能です。
見方としては、滞在時間が長いエリア(熟読エリア)は赤色、短いエリアは青色で表示されるため、滞在時間が長いエリア=ユーザーが興味を持っているコンテンツと判断できます。
「ファーストビューでどの程度ユーザーの興味を引けているか」を検証したり、デザインやキャッチコピーの訴求力を確かめるのに役立つヒートマップです。
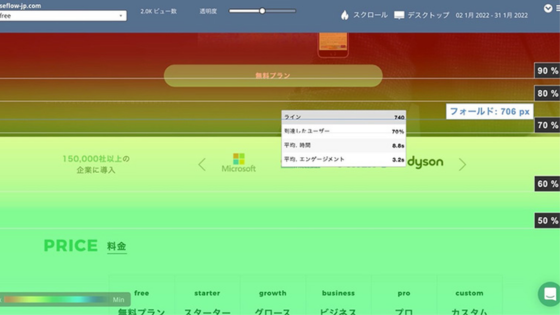
スクロールヒートマップ

引用元:マウスフロー日本語サポート
スクロールヒートマップの機能
・ユーザーのスクロール率をパーセンテージ(%)で可視化できる
・離脱位置を特定できる
・LPの構成やCTAボタンの配置の見直しに役立つ
スクロールヒートマップでは、LP上でユーザーがどのくらいスクロールしたかを可視化することが可能です。
スクロール率はパーセンテージ(%)で表示され、数値が低いほどスクロールされていない(読まれていない)と判断できます。
ページ全体のコンテンツの読了率だけでなく、離脱ポイントの把握にも役立つヒートマップです。
「読まれていない領域」を特定することで、LPの構成やCTAボタンの配置の見直しも容易になります。
スクロール率(%)の目安は?
・ファーストビュー:90%以上
・中間地点:60~70%前後
・最下部(フッター直前):30〜50%程度
上記が目安とされていますが、これらは取り扱う商材や業界によって異なります。
・例)BtoBのLPの場合:50〜70%以上
・例)BtoCのLPの場合:冒頭の20〜30%エリアに60〜80%以上
ヒートマップを活用したLPの改善方法
「ヒートマップがLP改善に役立つのはわかったけど、具体的にどう活用すればいいの?」
ここからは、そんな疑問にお答えします。
実際にヒートマップを活用してLPを改善する際の方法について、より具体的に解説するので、ぜひ参考にしてください。
①LPの問題点を見える化する
最初に行うべきは、現状のLPに潜む問題点を見える化することです。
複数のヒートマップとアクセス解析を用いてユーザーの行動データを収集し、数値として現れる問題点をピックアップします。
以下にLPのヒートマップ解析で発見できる代表的な問題点の例を紹介します。
| ヒートマップ解析の結果 | 考えられる問題点 |
|---|---|
| 意図しない場所がクリックされている | 誤クリック、誤タップが起きている |
| ファーストビューの滞在時間が短い | 本来なら一番に注目してもらいたいファーストビューが離脱ポイントになっている |
| CTAボタンがクリックされていない | コンバージョン達成につながらない |
②仮説を立てる
LPの問題点を見える化したあとは、ユーザー視点を考慮した仮説を立てます。
| 問題点 | 仮説 |
|---|---|
| 誤クリック、誤タップが起きている | LP内の画像をバナーやCTAボタンと勘違いしている |
| ファーストビューの滞在時間が短い | ・ファーストビューの訴求力が強すぎる(弱すぎる) ・ファーストビュー以外の場所にユーザーの興味関心が集まっている |
| CTAボタンがクリックされていない | ・CTAボタンの位置が適切ではない ・ボタンのデザインや色に問題がある |
この段階では、UIだけでなくキャッチコピーやコンテンツ構成なども含め、幅広い視野で原因を探ることが重要です。
数字の裏にあるユーザー心理を想像しながら仮説を立てることが、よりよいLP改善につながります。
③仮説を検証する
仮説を立てたら、A/Bテストでその仮説が妥当かどうかを検証します。
仮説に基づいた要素を含むLPを複数パターン作成し、ヒートマップでクリック率や離脱ポイントの変化を確かめましょう。
複数のヒートマップを組み合わせて検証することで、より精度の高い改善プランが見えてきます。
検証の際は、単なる色の強弱にとどまらず「どのユーザーが、どのデバイスで、どのような流れで行動したのか」という点に着目することが大切です。
④改善施策の実行と効果測定を行う
続いては、ヒートマップ分析のデータやA/Bテストの結果をもとに、具体的な改善施策を実行します。
ここで大切なのは、施策の目的を明確にしておくことです。
「どの指標を改善したいのか」をあらかじめ設定しておくことで、効果的な改善施策を実行できます。
改善施策を実行した後は、必ず効果測定を行いましょう。
ヒートマップを継続的に確認し、ユーザーの行動がどう変化したかを測定することで、施策の有効性を客観的に判断できます。
⑤PDCAサイクルを回す
市場やユーザーのニーズが常に変化する中で効率的にLPを最適化するには、PDCAサイクルを回し続けることが重要です。
「一通り改善して終わり」ではなく、定期的にヒートマップの分析データを習得し、仮説を立て、改善施策を実行することを心がけましょう。
ヒートマップツールを使って得られたデータをもとにPDCAサイクルを回し、さらに精度の高いLPを作り上げていくことが、最終的なコンバージョン率の向上につながります。
【目的別】LPのヒートマップ分析で注目すべきポイント
LP(ランディングページ)のヒートマップ分析で注目すべきポイントは、LPの目的によって異なります。
ここからは、
- 広告・SNSからの集客を目的とする場合
- コンバージョン(CV)を目的とする場合
- 自社のサービス紹介を目的とする場合
の3つに分けて、それぞれのヒートマップ分析で注目すべきポイントを解説します。
広告・SNSからの集客を目的とする場合
広告やSNSからの集客を目的とするLPは、最初の数秒が勝負です。
ヒートマップ分析では、アテンションヒートマップを活用して「ファーストビューでユーザーを惹きつけられているか」を確認しましょう。
最初の数秒でユーザーの心を掴めなければ、すぐにLPから離脱されてしまいます。
万が一ユーザーの視線を捉えられていない場合は、ファーストビューの内容の変更、キャッチコピーやデザインの再設計などが必要です。
コンバージョン(CV)を目的とする場合
コンバージョンを目的とする場合は「ユーザーがCTAボタンの直前でどんな動きをしているのか」という点に注目しましょう。
スクロールヒートマップでCTAボタンまでの到達率を確認し、アテンションヒートマップで訴求ポイントがしっかり読まれているかを分析します。
CTAボタンの直前で多くのユーザーが離脱している場合、
といったユーザーの不安や疑念が残っている可能性も。
ヒートマップ分析で得たデータをもとに、コンバージョンに直結する行動を妨げている原因を明確にし、LPを改善していくことが大切です。
自社のサービス紹介を目的とする場合
自社のサービス紹介を目的とするLPでは、
が重要な評価ポイントになります。
アテンションヒートマップで「コンテンツが熟読されているか」を確認し、もし読まれていない場合は、LPの構成や表現方法を見直しましょう。
また「どのコンテンツが特に注目されているか」を分析し、その情報をさらに強調する方法を考えることも大切です。
スクロールヒートマップでは「コンテンツ全体がどの程度読まれているか」をチェックします。
途中離脱が多い場合は、コンテンツの長さを調整したり、途中に興味を引く要素を追加したりするなどの対策を検討しましょう。
こうした分析を通じて、読み手の知りたい情報に自然と導くようなストーリー設計を構築することで「この会社は信頼できそうだ」「このサービスを検討してみよう」といったポジティブな印象を残すことができます。
ヒートマップツールのおすすめ5選
ヒートマップはLP改善(ランディングページ改善)に欠かせないツールですが「たくさんの種類があってどれを選べばいいかわからない」という方もいるでしょう。
そこでここからは、LP改善におすすめのヒートマップツールを5つ紹介します。
各ツールの料金プランについても表にまとめていますので、比較検討の参考にしてください。
Mouseflow(マウスフロー)
.png)
Mouseflow(マウスフロー)は、ユーザーのセッションを録画・再生できる「レコーディング機能」が特徴の高機能ヒートマップツールです。
マウスの動きやクリックだけでなく、スクロール、フォーム離脱、コンバージョンファネルまで細かく分析が可能。
ユーザーがどこで迷い、どこで離脱しているのかというリアルタイムな動きを、直感的に把握できます。
具体的なUI/UXの課題を抽出するのに適しているため、複雑な入力フォームや長尺LPの改善を検討している方におすすめです。
日本語対応のインターフェースとサポート体制が整っており、導入ハードルが低いのも魅力といえるでしょう。
料金プラン
| プラン | 料金 |
|---|---|
| ベーシック | 月額0円~ |
| サポート PLUS | 月額20,000円~ |
| データ・コンサル PLUS | 要問合せ |
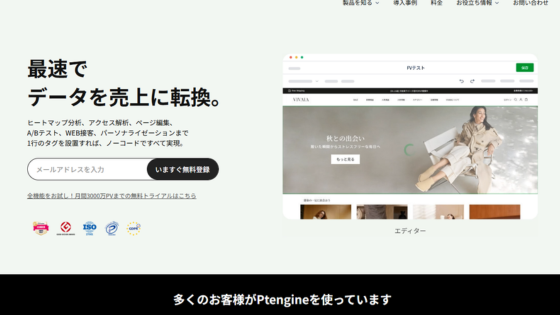
Ptengine(ピーティーエンジン)

Ptengine(ピーティーエンジン)は、ヒートマップとアクセス解析を一体化したオールインワン解析ツールです。
クリックやスクロールの可視化にとどまらず、ノーコードでのA/Bテスト機能や、パーソナライズ配信機能などを搭載。
ユーザーセグメントごとの動きを比較できる「セグメントヒートマップ」は、訪問者属性に応じたUI改善を行いたい企業にとって非常に有効です。
中〜大規模サイトのマーケティング担当者にとって、戦略的なPDCAを回す上で欠かせない存在といえるでしょう。
1行のタグを設置するだけで使える手軽さも魅力です。
料金プラン
| プラン | 料金 |
|---|---|
| Insight | ・~3,000PV:無料 ・3,000PV~:月額4,980円~ ・50万PV〜数億PV:要問合せ |
| Experience | ・~3,000PV:無料 ・3,000PV~:月額7,980円~ ・50万PV〜数億PV:要問合せ |
| Bundle Pack | ・~3,000PV:無料 ・3,000PV~:月額9,980円~ ・50万PV〜数億PV:要問合せ |
UserHeat(ユーザーヒート)

UserHeat(ユーザーヒート)は、株式会社ユーザーローカルが提供する完全無料のヒートマップツールです。
クリックヒートマップを始め、熟読エリアと終了エリアの可視化が可能など、分析に必要な基本機能が揃っています。
無料で利用できるだけでなく、スマートフォンやタブレットにも対応している点も大きな魅力。
初めてヒートマップを試してみたい方や、個人ブログ・中小規模のLPを運営している方におすすめです。
料金プラン
無料
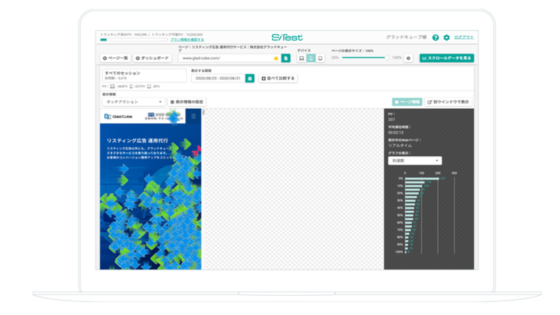
ミエルカヒートマップ

引用元:ミエルカヒートマップ
ミエルカヒートマップは、SEO支援ツール「ミエルカ」の一機能として提供されているヒートマップツールです。
LP改善に必要な機能がすべて搭載されており、AIを使った課題点の洗い出しも可能。
AIが自動で改善点を提案してくれるので、効率よく分析作業を進められます。
また、ミエルカ本体との連携によりSEO観点での改善も並行して進められるため、集客と成果の両立を図る企業にとって理想的なツールといえます。
BtoB・BtoCを問わず、コンテンツ主導でCV率を高めたい場合に強力な味方となるでしょう。
料金プラン
要問合せ
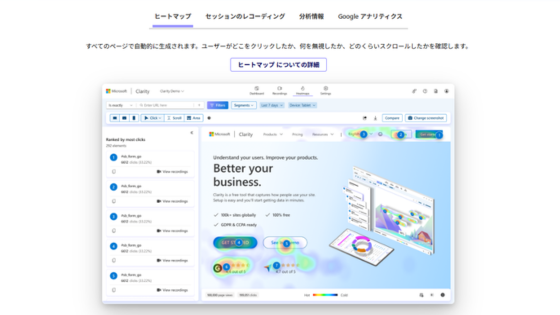
Clarity(クラリティ)

引用元:Clarity(クラリティ)
Clarity(クラリティ)は、Microsoftが提供する無料のヒートマップ&ユーザー行動解析ツールです。
Clarity(クラリティ)の最大の特徴は、AIによる「異常検出機能」。
ラゲットクリックなどのユーザーの混乱を招く操作を自動的に検出し、課題箇所を浮き彫りにしてくれます。
無料でありながら高機能なツールのため、費用を抑えつつユーザーの心理を理解したい方におすすめです。
料金プラン
無料
まとめ
ポイントまとめ
・ヒートマップはより精度の高い改善施策を実施するために欠かせないツール
・クリックヒートマップやアテンションヒートマップなど目的に合わせて使い分けることが大切
・ヒートマップで課題を見える化したら、必ず仮説を立てて検証すること
LP(ランディングページ)の課題を可視化し、コンバージョン率向上への道筋を示してくれるヒートマップは、Webマーケティングにおいて欠かせない支援ツールの1つです。
ヒートマップツールで得た結果をもとに、自社の商品を求めてLPを訪れるユーザーの行動心理を理解し、「売れるページ」に改善するための効果的な施策を実行していきましょう。











・CTAボタンの位置やデザインを変える
・ファーストビューの構成をシンプルにする
・スマホでの操作性を改善する
・重要な情報の配置を見直す